書籍『メディアは透明になるべきか』を参照しながら、ユーザーインターフェイスにおける透明性/反映性の質を考える。
UI を巡る2つの宗派
『メディアは透明になるべきか』のおもしろさは、ユーザビリティの価値が全盛だった2003年に書かれているにも関わらず、思い切ったユーザビリティ至上主義批判が展開されているところである。
本書で言われているとおり、ユーザーインターフェイス(UI)の考え方には、構造主義者と表現主義者(本文中ではデザイナーとなっているがあえてこう呼びたい)の立場があり、現在に至るまで宗派の対立のような関係が続いている。
構造主義者は、デザインの無駄を禁欲的に排除する。だから形式と内容、文書構造と表示するコンテンツは分離されるべきであると考える。彼らにとってのUIは、「コンテンツをユーザーに流すためのパイプ」であり、その目的は「ユーザーが簡単に有用なものを得られること」なのだ。
一方の表現主義者には、多くのデザイナーやメディアアーティストたちが含まれる。彼らにとってのUIは、他のメディアにおけるグラフィックデザインと同様に、テキストとイメージを融合させ、より魅力的にメッセージを伝えるためのものである。だから形式と内容は分離されるべきではないと考えている。
質としての透明性/反映性
構造主義の理想は、ユーザーが目的を達成するための障壁をなくすこと、UIに没頭させることである。この「透明性」の神話は、今まであまり疑われてこなかった。
「透明性」の質を持つUIは、その存在を感じさせずコンテンツを眺めるための「窓」になる。その先には、脱身体化したUIという未来像が思い描かれている。
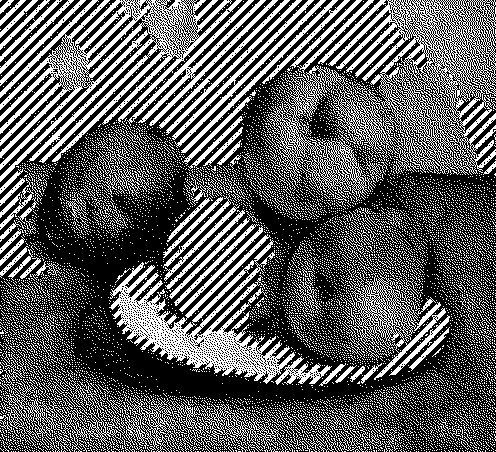
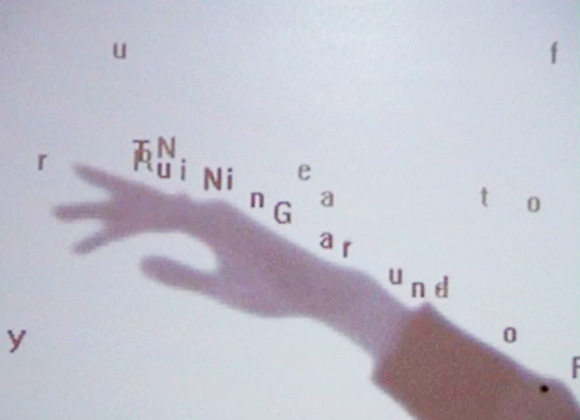
一方の表現主義は、UI自体を見せることで、ユーザーに問いかける。UIを通じて、ユーザーの「経験」に対する実験を繰り返している。
かつてマクルーハンはメディアについて、「われわれは、われわれの見ているものになる」と言った。「見ているもの」とはUIのことであり、そこに写し出されるのはわれわれ自身である。つまりこの「反映性」が、もうひとつのUIの質である。
だから「反映性」のあるUIは、「鏡」のような役割を果たす。ユーザーのコンテキストや、ユーザー自身をそこに露わにする。本書の言葉を借りると、「鏡」としてのUIは、ユーザーに「経験」を与え、次の「経験」を振り付ける。
「タスク」と「経験」のリズム
UIにおける「透明性」と「反映性」、「窓」と「鏡」という二面性は、切り離して語ることができない。なぜならこの問題は、ビジネスやアートといった領域ではなく、どちらもユーザーの行動に関係しているからである。
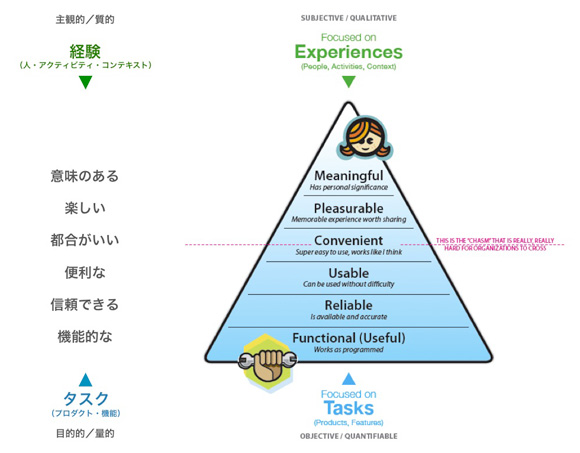
下の図の「タスク」と「経験」に、「窓」と「鏡」のUIを照らし合わせると、その理由が見えてくる。

Tasks to Experiences by Stephen P. Anderson, 2007(一部追記)
「タスク」は「窓」としてのUIによって、できるだけ早く達成されるべきであり、「経験」は「鏡」としてのUIによって、意味として解釈されなくてはならない。
ここでのタスク/経験の関係は、これまで何度も見てきたあの二項対立である。機能的/意味的、目的的/主観的、量的/質的の対立であり、今回の場合は、構造主義/表現主義、透明性/反映性、そして窓/鏡に相応する。
われわれは毎日「タスク」と「経験」のリズムを刻みながら生活している。だから筆者が言うように、「透明性と反映性の間で適切なリズムを打ち立てることが、デザインの目標となる」。
ユーザーの行動をタスク/経験に切り分けて整理することは、静的にUIデザインを捉える指針になるだろう。しかしそのリズムを考え、ユーザーの次の「経験」を振り付けるには、「鏡」の質をもうすこし知っておく必要がある。
「わたし」を写し出す「鏡」
本書の謝辞でも触れられているジャック・ラカンの鏡像段階を頼りにして、「窓」より事情が複雑な「鏡」の質について掘り下げてみたい。
ラカンによれば、子どもは「わたし」の姿が写った鏡を初めて見たとき、「小躍りしながらそれを自分のものとして引き受ける」。本来、生まれたばかりの乳幼児は、「わたし」の身体をバラバラに寸断されたイメージとして持っているが、「鏡」を見ることで自我が統合されていき、想像としての同一化が起きる。
これは自我の目覚めといった単純なものではなく、他者のイメージとして「わたし」を認識することである。また同時に、他者のイメージとしてしか「わたし」自身を認識できないという、自己言及の不可能性が暴かれている。
これに従うと、「鏡」のUIを見ることは、イメージとして写し出された「わたし」を客観的に見る行為と言える。そこには把握しきれないほど複雑なコンテキストを抱えた「わたし」が確認できる。
だからUIには、「わたし」のプロフィール、ステータス、現在位置、過去の自分が購読した情報、自分におすすめされる情報、他者との関係性といった、視覚化された情報が反映されるだけではない。
「わたし」がいる物理的環境や言語的環境、文化的背景、置かれた社会状況、これまでメディアを利用してきた経験、今の気分といったことまでが、知らず知らずのうちに反映される。つまりそこには、ユーザーそれぞれの「わたし」が反映されている。だからわれわれが同じUIを見たとしても、意味の差異が生まれるのである。
あらゆる人がUIに対して口出ししてしまう理由は、それがどうしても共有するのが難しい感覚なのは、それぞれ違う「わたし」のイメージに向き合っているからなのかもしれない。
振り付けとしての経験デザイン
隠すことと現わすこととの間で揺れ動くものがよいデザインだ。(…)透明性の状態と反映性の状態の間を、制御された方法で、インターフェイスは揺動すべきだ。
ジェイ・デイヴィッド・ボルター+ダイアン・グロマラ『メディアは透明になるべきか』 (P.100)
「わたし」自身の姿を隠すのが「窓」のUIであり、写し出すのが「鏡」のUIである。そしてUIデザインを考えることは、これら2つの質のバランスをとり、リズムを与えることである。
「窓」の質については、「透明性」を目指して確立されたユーザビリティ工学が支えになるだろう。われわれに必要なのは、「鏡」の質の複雑さを知ることであり、ユーザーの次の「経験」を振り付ける方法である。
その助けとして、最後に経験デザインという切り口のアフォリズムを引用して終わりたい。
- 経験デザインはデザインをリメディエイトすることである —— 以前のメディア形態との関係を理解する。
(引用者註:リメディエイト(再メディア化)とは、これまでのユーザーのメディア経験を再利用することである。電子書籍の表現方法には慣れ親しんだ書籍の読み方が、YouTubeにはテレビへの接し方が、UIの決定要因として働いている。)- 経験デザインは多様である —— デジタル・メディア形態の多様性を歓迎する。
- 経験デザインは身体化されたデザインである —— デジタル技術がどのようにヴァーチャルなものを身体化するのかを理解する。
- 経験デザインは文脈的デザインである —— それが機能する文化的・経済的文脈の重要性を理解する。
ジェイ・デイヴィッド・ボルター+ダイアン・グロマラ『メディアは透明になるべきか』 (P.216)(一部改)
- Amazon: 佐々木中『定本 夜戦と永遠〈上〉—— フーコー・ラカン・ルジャンドル』
Amazon: 福原泰平『ラカン 鏡像段階(現代思想の冒険者たち)』
ラカンの鏡像段階に関する文献は、正確にはジャック・ラカン『エクリ I』に所収された「〈わたし〉の機能を形成するものとしての鏡像段階」が相応するが、今回は主に上記2冊を参照した。
- IA Spectrum「透明なインターフェース」再考のためのメモ(1)」
この書籍をご紹介いただいた、IA Spectrum の浅野さんによる本文抜粋。こちらに目を通していただければ、要旨がつかめる。続きに本書をめぐる逸話があって、こちらもおもしろい。